그냥 ctrl+ c, v를 하게 되면 망할 네이버는 tab 기능이 상식적인 반응을 하지 않는 것에 화가 난다.
위 링크를 타고 가면 adobe에서 제공하는 프로그램을 받을 수 있다.
다운로드 부분에 보면 일회성으로 사용하는 무설치 웹버전이 있지만
자주 사용한다면 설치를 해서 받자.
만약 자신이 adobe air를 설치하지 않았다면 이 역시 설치를 해 주어야 한다.
이런 설치과정이 싫다면
http://hooriza.com/utils/highlighter/index.php?
이곳에서 설치 없이 변환할 수 있지만 색상등 cumtomizing이 불가능 한 단점이 있다.
또 HTML의 한계인지는 모르겠지만 역시 tab 기능이 아에 작동하지 않는다.
즉, 수정이 굉장히 불편해 진다.
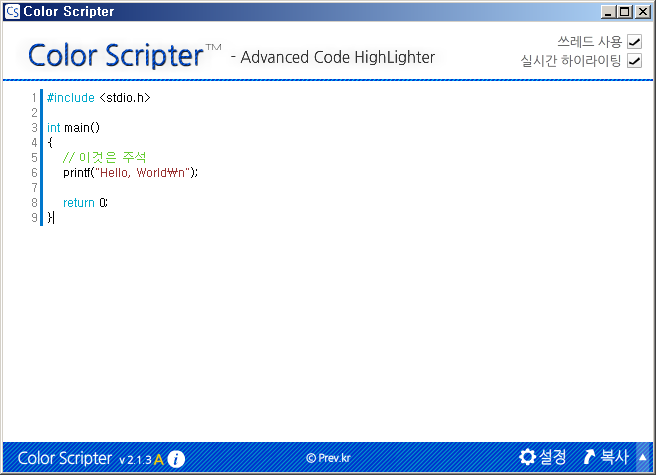
설치를 다 마치고 실행을 하면
이런 창을 볼 수 있다.
이곳에 코드를 복사하거나 직접 입력하여 작성할 수 있다.
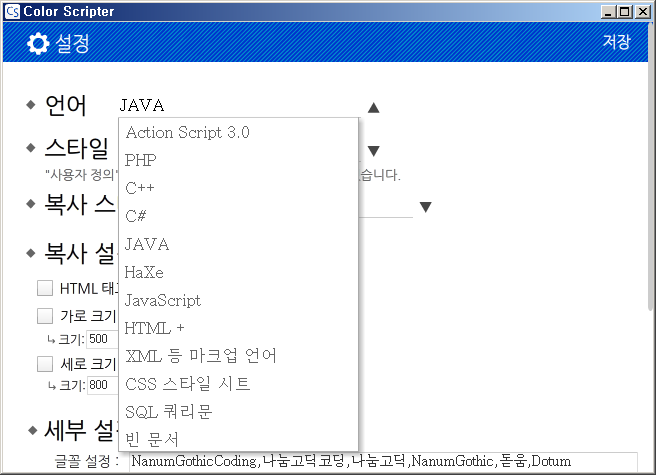
오른쪽 아래 설정에 들어가면

다양한 언어를 지원한다.
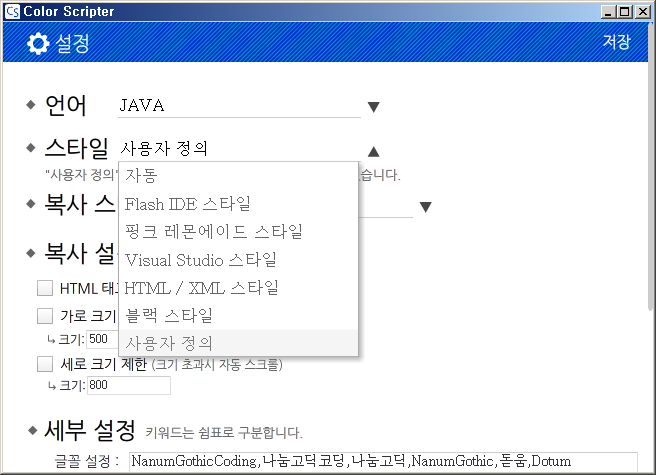
문자열, 강조 구문, 주석등의 색도 셋팅된 스타일로 선택할 수도있고 사용자 정의 부분에서 재지정할 수도 있다.


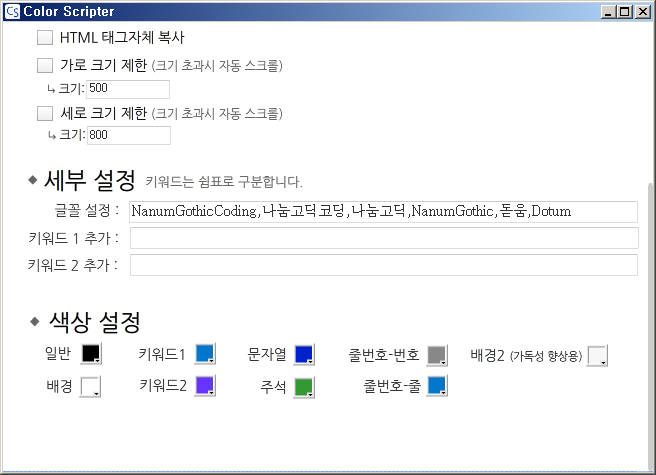
주석의 경우 디폴트가 연회색이라 잘 눈에 띄지 않는다.
바꾸고 싶다면 주석 옆 네모를 클릭해서 색을 지정해 주면된다.
코드를 보여주는 부분의 크기를 지정하여 스크롤이 생기는 것을 방지할 수도 있다.
다만 자신의 블로그에서 보여주는 화면보다 크다면 코드가 짤리는 문제가 발생할 수 있으니 자신의 크기를 잘 알고 사용하자.
코드를 작성하고 복사를 누르고 블로그에서 붙여넣기를 해보자.

위의 코드가 이처럼 나온다.
1 2 3 4 5 6 7 8 9 | #include <stdio.h> int main() { // 이것은 주석 printf("Hello, World\n"); return 0; } |
소스 코드의 가로, 세로의 작성된 길이에 따라서 복사 되는 코드의 사이즈도 automizing 된다.
물론 내가 지정한 크기보다 소스의 길이가 길어지게되면 자동으로 스크롤이 생성된다.
2013년 05월 10일 추가
글꼴도 바꿀 수 있다.
개인적으로 consolas를 좋아하는데, 0oOil1 구분 가독성이 좋아져서다.


설정에서 바꿔 빨간 박스 부분을 입력해주면 끝이다.
그런데 한가지 문제점을 발견했다..
저장된 값들이 다시 시작하면 모두 초기화 되서 날아간다;;
해결책은 아직 모름...
[출처] 블로그에 소스 코드 깔끔하게 올리기(Color Scripter)|작성자 cobus
'지식인' 카테고리의 다른 글
| 폴더 내 모든 파일목록 엑셀(csv)로 편집할 수 있게 저장하는 프로그램 (0) | 2017.04.20 |
|---|---|
| 이클립스 자동 포맷팅(formatting) (0) | 2014.08.27 |
| 이클립스 주석 코드 템플릿 설정 (0) | 2014.07.11 |
| Photoshop CS5 한글패치 / 영문패치 (0) | 2014.07.07 |
